
Introduction
In the digital world we live in now, consistency of style is very important. And when a design system in ui/ux ensures consistency across platforms, the user experience automatically improves. As a result, developing a design framework has become critical for all current UI/UX designers. A design system is a set of basic standards and reusable components that serve to maintain design consistency. Using software, such as Figma, makes this process simple and collaborative, especially when designers and developers work together.
What is a Design System?
A design system is simply a set of design parts that can be used repeatedly and is built according to clear rules. The main purpose of this system is to maintain consistency across different platforms and devices. Without a good system, there may be variations and inconsistencies in the design that can negatively impact the user experience.
It has become standard for UI/UX designers to use the Figma design tool. Figma offers a collaborative approach to building design systems, in which multiple designers and developers can work together and iterate quickly.

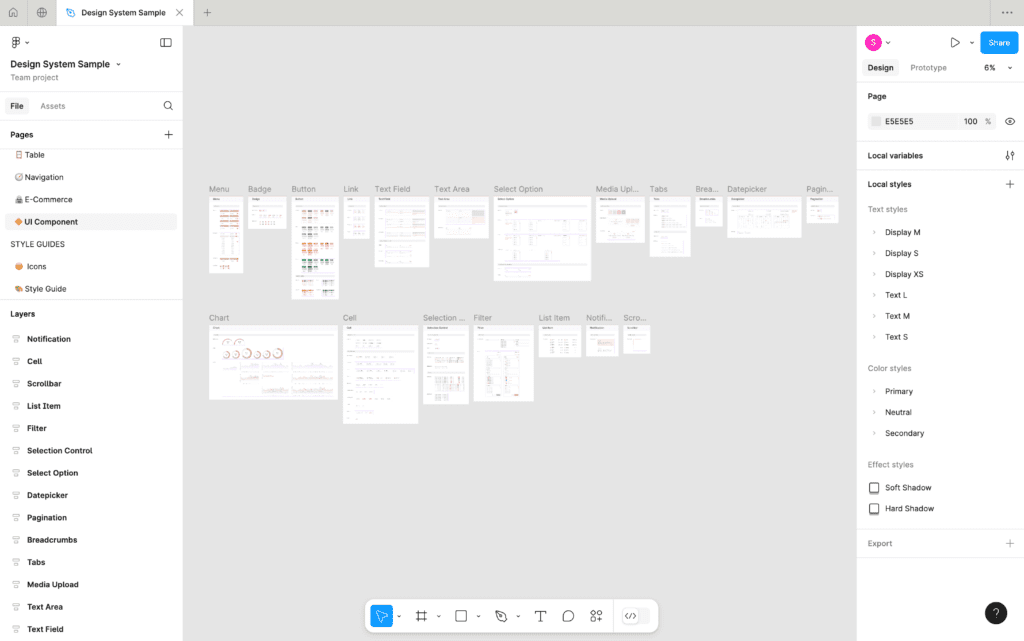
Why use Figma for Design Systems?
Figma has quickly become one of the best tools for creating design systems in the design world. It also comes with cloud-based and real-time collaboration, making it the best choice for design system software. With Figma, multiple team members can work simultaneously on the same design system, providing feedback, and making updates in real-time.
Figma’s component management system is very efficient, with version control and asset access being easily managed. All these features together make Figma one of the best tools for creating and maintaining an effective Figma design system.
How to Build a Design System in Figma?
Step 1: Define Your Core Elements
The first step in building a design system is to define core elements, such as typography, color palette, spacing, and grids. These foundational elements form the basis for whatever components you create in the future.

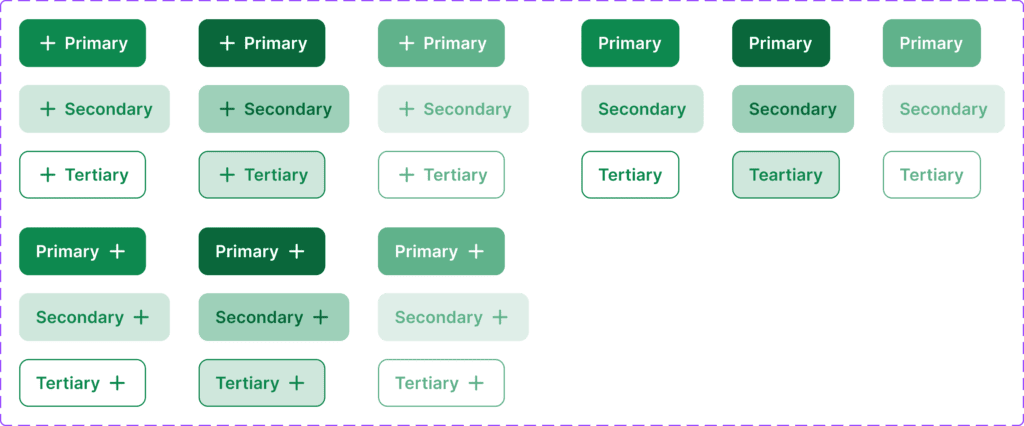
Step 2: Create Reusable Components
The next step is to create components, such as buttons, form fields, icons, etc, that are reusable. Figma’s “components” feature allows elements to be reused across different pages and designs. This ensures that your design remains consistent throughout the project.

Step 3: Set Up a Component Library
Organizing your components in a central library is crucial. Figma allows you to set up a powerful component library. This library ensures that every team member uses the same elements and your design remains consistent.

Step 4: Documentation
Each component should be fully documented so the team knows when and how to use it. This documentation should include location, color schemes, accessibility requirements, and interaction behavior.
Step 5: Continuous Iteration
The design system should be treated as a living document that changes over time. As the product evolves, so should the design system.
Best Practices for Figma Design Systems
- Scalability and Flexibility: Keep your design system scalable so that as the product grows, your design system also allows easy expansion.
- Naming conventions: Component names should be clear and standardized to avoid confusion.
- Using Auto Layout and Variants: Using Figma’s Auto Layout and Variants feature, you can make your components flexible and dynamic.
Best Design Systems for Inspiration
If you need inspiration, here are some of the best design system examples:
- Google Material Design: This well-documented and popular design system prioritizes consistency and usability.
- Atlassian Design System: This is a complete design system that supports various platforms.
- IBM’s Carbon Design System: This scalable design system is ideal for enterprise-level applications.
Studying these design systems can help you understand how to set up and manage a solid design system.
Conclusion
In today’s fast-paced design industry, creating a design system is an invaluable asset that streamlines your design process and saves you time. If you use the Figma for design systems, you can improve your process even more.
Frequently Asked Questions
What are the best design systems to use?
- Material Design by Google: Comprehensive, with guidelines for both web and mobile, ideal for consistency and scalability.
- Carbon Design System by IBM: Great for enterprise-level apps, offering detailed components and guidelines.
- Figma’s own design system: Flexible and easy to integrate with Figma projects, ideal for collaborative design teams.
- Ant Design: A robust option for React-based applications, with a rich set of components.
The choice depends on factors like platform, project complexity, and collaboration needs.