
Mobile user experience has come a long way, starting with physical buttons, transitioning to touchscreens, and now embracing gesture-based navigation. As we approach 2025, with an estimated 6.8 billion smartphone users worldwide, designers are constantly finding innovative ways to make user interfaces simpler, more intuitive, and user-friendly. One of the most exciting trends reshaping how we interact with our devices is gesture-based navigation. It’s not just a replacement for traditional navigation methods—it’s a more engaging and effective way to enhance the overall user experience. In this blog, we’ll dive into the future of mobile user experience, with a special focus on the role of gesture-based navigation.
A Brief Evolution of Mobile Navigation
In the early days of mobile phones, physical buttons and keypads were the primary means of navigation. As technology advanced, touchscreens replaced buttons, bringing tap, swipe, and pinch gestures to the forefront. Gesture-based navigation—introduced prominently by Apple with the iPhone X in 2017—marked a significant shift from relying on visible buttons to using fluid, intuitive gestures.
The Benefits of Gesture-Based Navigation
Gesture-based navigation is not just a trend—it offers tangible benefits that improve user experiences:
1. Maximized Screen Real Estate
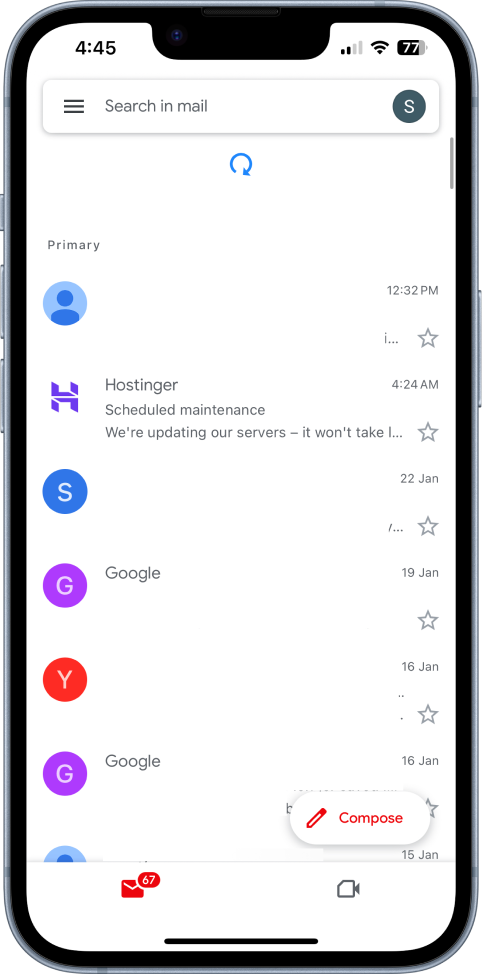
Gesture-based navigation provides more screen space as it eliminates the traditional navigation bars or controls. This is particularly useful as larger screens are more prevalent in the market, making content easier to read and reducing visual clutter. The classic example is the pull-to-refresh gesture as in apps like Gmail and Instagram. Instead of an implicitly designated refresh button, a swipe down on the screen will reload content, which maximizes usability while keeping the interface clean.

2. Enhanced User Experience
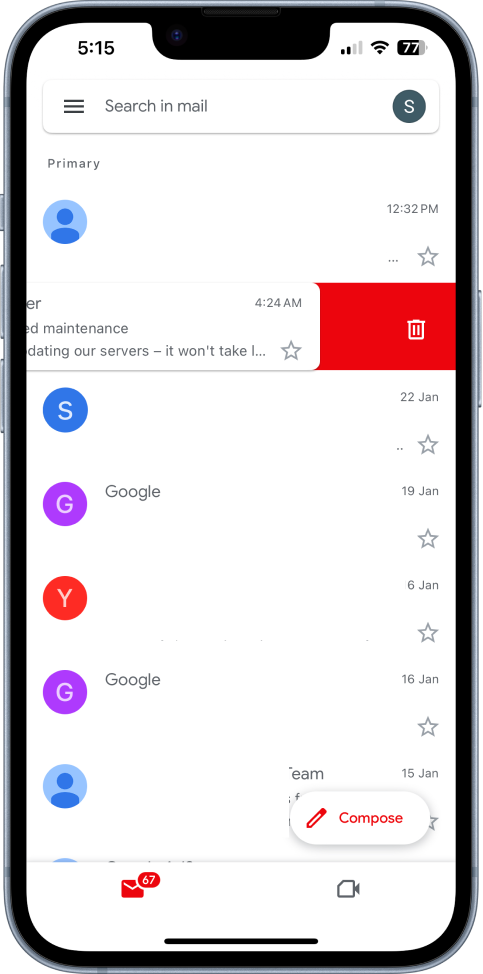
Gestures mimic natural human actions, making them feel intuitive and seamless. For example, swiping to go back mirrors the motion of flipping a page, creating a familiar and satisfying experience. The swipe-left-to-delete feature seen in the gmail app is another user-friendly implementation.

3. Fluidity and Speed
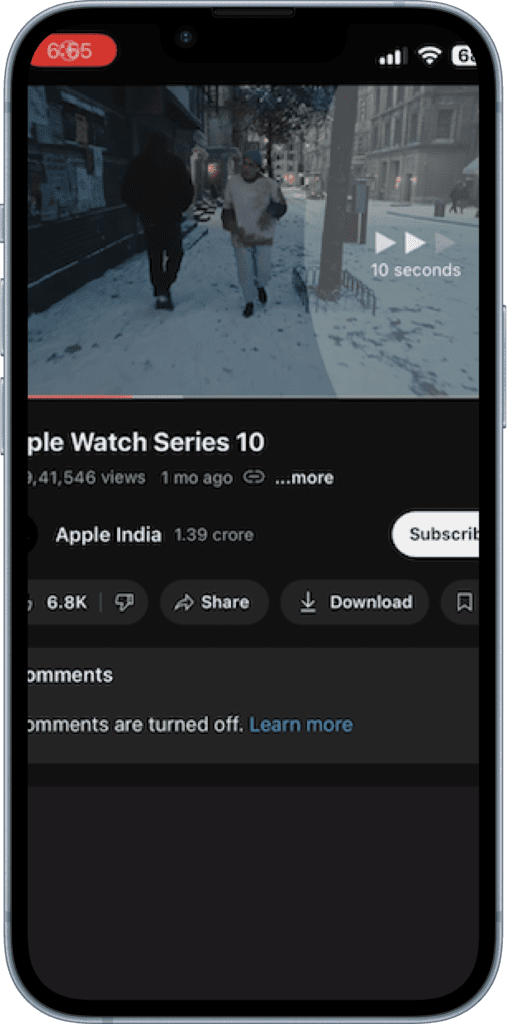
Gestures are generally faster than button-based interactions. Quick swipes and taps make it possible for users to switch between applications and screens efficiently, which reduces friction and saves them a lot of time. For example, with YouTube, double tapping the screen jumps forward or backward, rather than having to go to the skip buttons, which can be reached after hovering over the play area. This minimizes effort and makes the interaction faster.

4. Modern and Minimalist Aesthetics
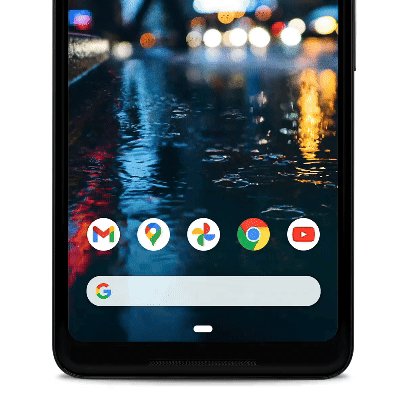
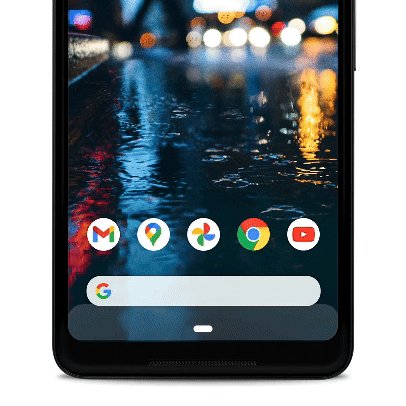
The absence of visible buttons helps to make the interface cleaner and more minimalist, which is what modern design is all about. It’s not only elegant but also simple. Apple has completely moved to gesture-based navigation, where a user can swipe up to get back to the home screen or swipe and hold to get recent apps. Unlike most Android devices that still rely on bottom navigation bars, Apple’s reliance on gestures emphasizes a sleek and minimalist aesthetic.

Challenges and Limitations
Despite its many advantages, gesture-based navigation also comes with challenges:
1. Learning Curve
New users may struggle to learn and adapt to gestures, especially if they are accustomed to buttons. Clear onboarding and visual cues can help bridge this gap. Apps that use walkthrough tutorials or animations make it easier for users to master gestures.
2. Accessibility Concerns
Not all users find gestures easy to perform, especially for those with motor impairments. Designing with inclusivity in mind is the key to accessibility for all. For instance, alternative button-based options or voice navigation may enhance usability. YouTube effectively uses gestures to make it easy to navigate while having buttons as a fallback in case of inclusivity: Users can swipe down to reduce a playing video to a mini player, while browsing other content. Alternatively, they can also tap the “minimize” button for the same, which is good for users who have not learned gestures.
3. Gesture Conflicts
Some gestures can conflict with app-specific interactions, causing unintentional actions. Thoughtful design must anticipate and prevent such overlaps. Consider a video streaming app where swiping up might control volume while also exiting the current screen—careful mapping avoids confusion.
Designing for Gesture-Based Navigation
For designers, creating effective gesture-based navigation requires careful consideration:
1. Intuitive Gesture Mapping
Gestures should align with natural human behaviors. For example, pulling down to refresh content mirrors the physical action of pulling something down. Avoid complex or unintuitive gestures that could confuse users.
2. Visual Feedback
Providing visual cues—such as arrows or animations—helps users understand how to perform gestures and confirms successful interactions. Google’s Material Design guidelines emphasize using ripples and motion to convey touchpoints.
3. Onboarding Tutorials
First-time users benefit from brief, interactive tutorials that introduce core gestures, reducing confusion and enhancing the learning experience. For instance, apps like Snapchat introduce swipe gestures with in-app prompts.
The Future Beyond Gesture-Based Navigation
As technology continues to advance, new possibilities are emerging beyond gesture-based navigation. Let’s explore some potential future trends:
1. Voice-Driven Interfaces
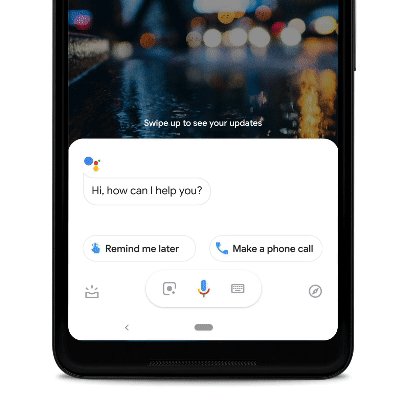
Voice commands are becoming more sophisticated with AI advancements. Virtual assistants like Siri, Google Assistant, and Alexa are increasingly integrated into mobile experiences, allowing users to perform tasks hands-free. Imagine using voice commands to navigate between apps or perform complex actions without touching the screen.
Voice navigation complements gesture-based navigation by providing an alternative for hands-free control, making mobile interactions more versatile and accessible.

2. Augmented Reality (AR) Interactions
AR will likely play a larger role in mobile UX, enabling users to interact with virtual objects through gestures in real-world environments. Apps like IKEA Place already use AR for interactive product placement. Future advancements may involve combining AR with gesture-based navigation, creating mixed-reality experiences.

3. Wearable Gestures
Devices like smartwatches and smart glasses are exploring gesture-based inputs. For example, Google’s Project Soli uses radar-based technology to detect micro-gestures for touchless control. This technology opens doors to innovative UX where users can interact with devices through subtle hand movements.
Consider a scenario where a user can control music playback with finger pinches or scroll through notifications by flicking their wrist.
4. Brain-Computer Interfaces (BCI)
Although still in its infancy, BCI technology holds the potential for mind-controlled navigation, where users can perform actions with their thoughts. Imagine navigating your mobile device without lifting a finger—this futuristic concept could redefine mobile UX.
While these innovations are promising, designing for them will require new approaches that prioritize user comfort, safety, and adaptability.
Best Practices for the Future
To stay ahead in designing future-ready UX, consider the following:
- User-Centered Design: Always prioritize the needs and preferences of your target audience.
- Accessibility: Incorporate multiple navigation options to accommodate diverse users.
- Consistency: Maintain consistency in gesture patterns across different screens and apps.
- Feedback and Testing: Regularly test with real users to gather insights and refine interactions.
Conclusion
Gesture-based navigation is revolutionizing mobile UX, providing more intuitive, fluid, and engaging experiences. However, as the digital landscape evolves, designers must remain adaptable and forward-thinking. By embracing innovations like voice interfaces, AR, and wearable technology, the future of mobile navigation will continue to push boundaries, creating seamless and immersive user experiences.
The journey doesn’t end here—it’s just the beginning of a new era in mobile UX design. Stay ahead by mastering gesture-based navigation and beyond!
Frequently Asked Questions
What are the advantages of gesture?
- Intuitive Interaction: Makes navigation more natural and user-friendly.
- Screen Space Optimization: Reduces the need for on-screen buttons, maximizing screen usability.
- Faster Navigation: Enables quick and efficient actions.
- Enhanced Aesthetics: Creates a cleaner, minimalist UI design.
- Immersive Experience: Improves engagement, especially in apps like games or AR/VR.
What are some common examples of gestures in UX design?
Some common examples of gestures in UX design include:
- Swipe: To scroll through pages or content (e.g., swiping left/right in photo galleries).
- Pinch: To zoom in or out on images or maps.
- Tap: To select or open an item.
- Double Tap: To like a post or zoom in quickly.
- Long Press: To activate additional options or actions (e.g., moving app icons).
- Drag and Drop: To rearrange items or move objects within an interface.