
Introduction
Have you ever tapped the “like” button on Instagram and watched that little heart pop and fill with color? Or perhaps you’ve switched on dark mode, and the screen smoothly fades to black, making your experience more comfortable on your eyes? These small, seemingly inconsequential moments are called microinteractions in ux design, and they’re everywhere in digital design—whether you notice them or not.
But here’s the thing: microinteractions in ux design matter a lot. They might be tiny details, but they can make a massive difference in how people feel when they use an app or website. Let’s explore what microinteractions are, why they’re crucial for user engagement, and how you can use them effectively in your designs.
What Are Microinteractions?
Microinteractions are the small, contained moments that respond to a user’s action. They’re the little pieces of feedback that show something is happening, guiding users through a process, or making the interaction more enjoyable. Think of them as the seasoning in a meal—they’re not the main dish, but without them, the experience would feel bland.
Some common examples of microinteractions in ux design include:
- A button changing color when you hover over it.
- A toggle button smoothly switching between states, like in dark mode settings.
- A loading spinner showing progress.



Why Do Microinteractions Matter?
Microinteractions do more than merely add flair to your design. They aim to make the entire UX feel seamless and intuitive while also increasing usability and engagement.
Here’s why they matter:
1. They Make Your Product Easier to Use
Let’s say you’re filling out a form online, and you enter your email address. As soon as you finish typing, a small green checkmark appears to show you’ve entered a valid email. That’s a microinteraction at work—it’s giving you immediate feedback, so you don’t have to wonder if you made a mistake.
Microinteractions help reduce friction in user interactions. They provide confirmation, prevent errors, and guide users without making them think too hard. In a world where users expect things to work seamlessly, these tiny interactions go a long way in keeping them happy.

2. They Make the Experience Fun and Engaging
Microinteractions are more than just functional; they may further improve the UX with a sense of enjoyment and happiness. When done well, they may add personality to a product and make everyday interactions more engaging.
Take the “like” button on Instagram, for example. When you tap it, the heart bounces and fills with color. It’s a tiny, playful animation, but it makes the simple act of liking a post feel more satisfying. These small moments of delight can create an emotional connection between the user and the product, encouraging them to engage more.

3. They Reduce Cognitive Load
Cognitive load is the amount of mental effort required to use a product. The cognitive load reduces as the product becomes more intuitive. Microinteractions alleviate this strain by guiding users and providing immediate feedback.
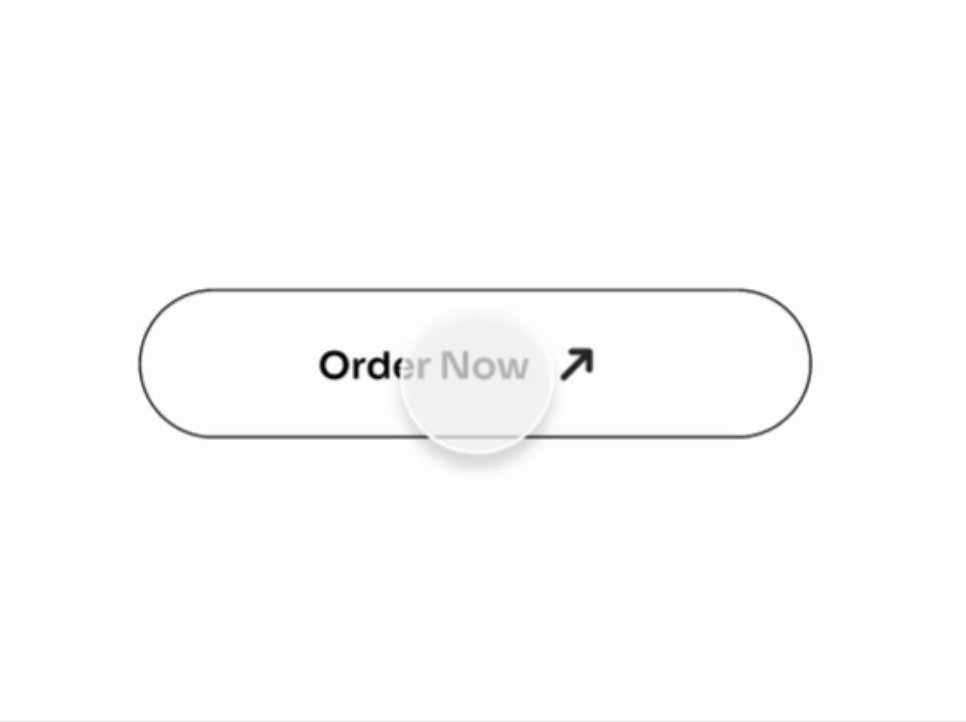
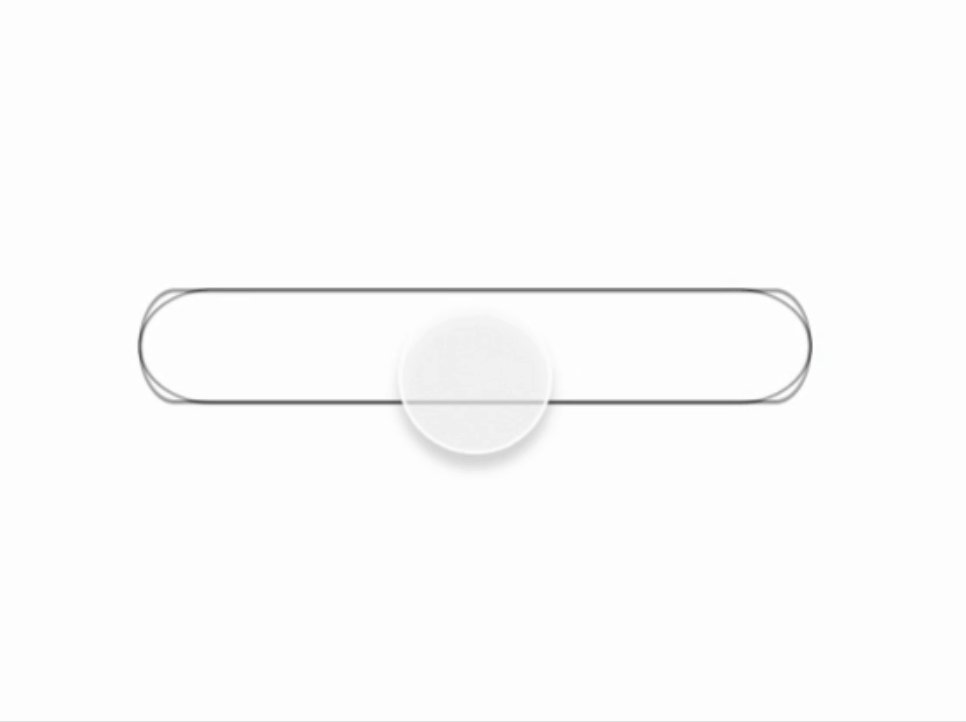
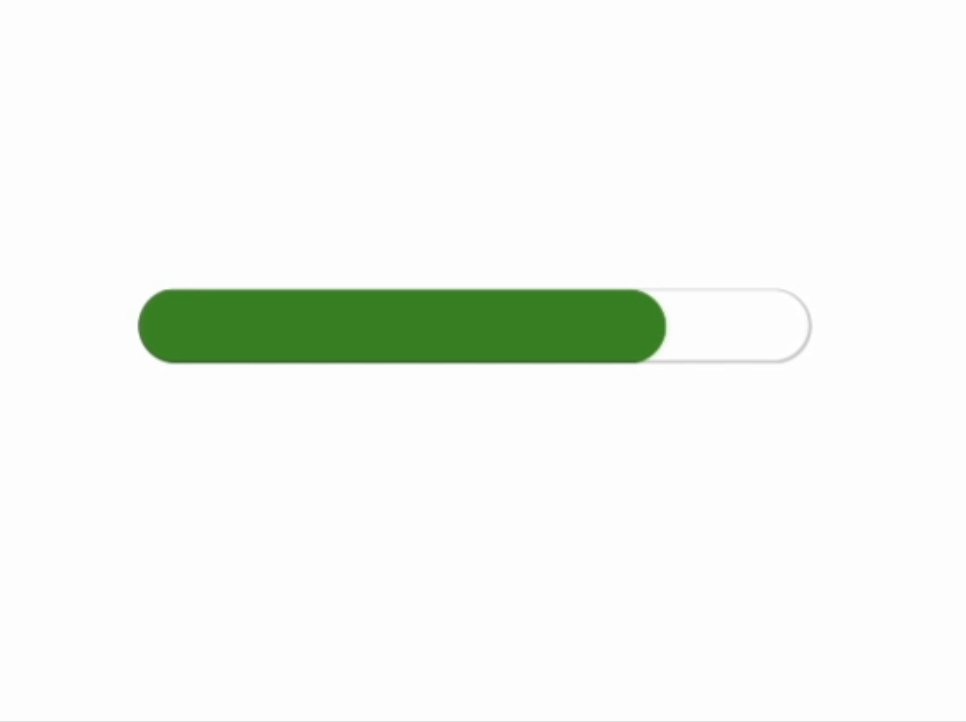
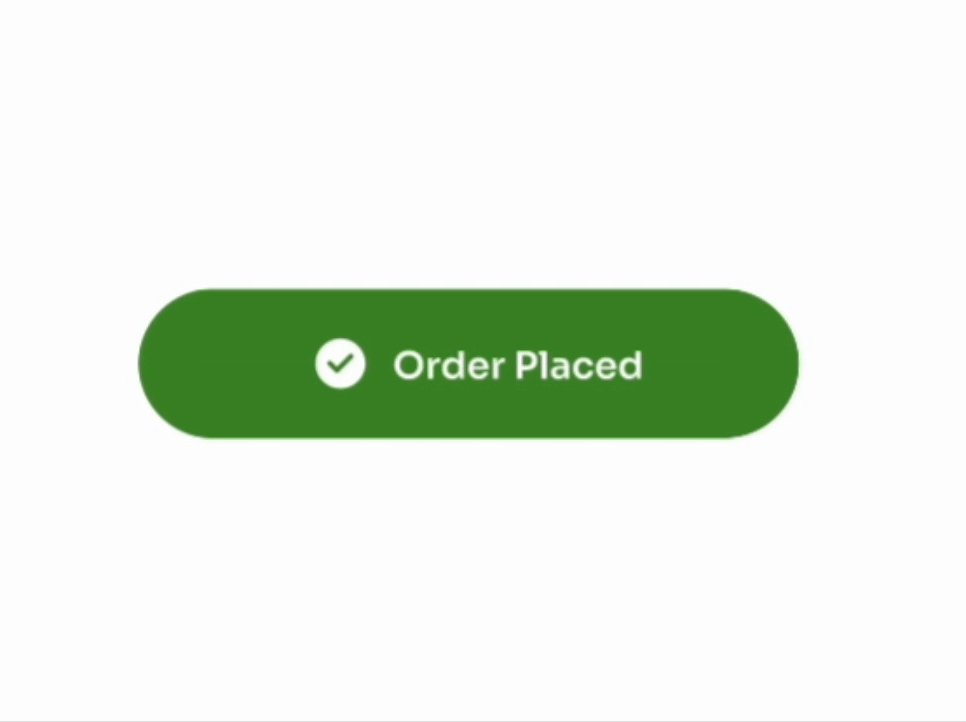
For instance, imagine you’re placing an order and hit “Order Now.” If nothing happens, you’re left wondering, “Did it go through?” “Is the order placed?” Now, imagine the same scenario, but this time, the button animates and a progress bar appears. You immediately know something is happening, which puts your mind at ease.

4. They Communicate System Status
One of the most important jobs of microinteractions in ux design is to let users know what’s happening behind the scenes. Whether it’s a loading spinner, a progress bar, or a subtle animation that says, “Hey, we’re working on it,” these interactions keep users informed.
Without them, users are left in the dark. They don’t know if the system is processing their request, if something went wrong, or if their action was even registered. This uncertainty can lead to frustration and, in some cases, abandonment of the product altogether. A well-timed microinteraction reassures users that the system is responding and that they should just hang tight.

5. They Can Reinforce Your Brand’s Personality
Microinteractions are a great opportunity to infuse your brand’s personality into the product. Whether it’s through playful animations, custom sound effects, or unique visual cues, microinteractions can make your brand more memorable.
For example, Slack uses delightful microinteractions throughout its product, from the confetti animation when you achieve a goal to the subtle pop of a message sending. These little touches make Slack feel fun and approachable, reinforcing its brand personality.
How to Design Effective Microinteractions
Now that you know why microinteractions are so powerful, how can you design them effectively?
- Keep It Simple: Microinteractions should be subtle and purposeful. They’re not meant to steal the spotlight but to enhance the experience. Make sure they don’t distract from the main task.
- Make Them Intuitive: The best microinteractions are those that feel natural. For instance, when a button hovers or changes color, it should signal that it’s clickable, guiding users through the interaction.
- Don’t Overdo It: Too many microinteractions can overwhelm users. Use them sparingly and only where they add value. Remember, they’re there to assist, not to entertain.
- Test and Iterate: As with any design element, microinteractions should be tested to ensure they’re working as intended. Do they enhance the user experience? Are they intuitive and helpful? Gather feedback and refine them based on user interactions.
Final Thoughts
Microinteractions are small but mighty. They may not be the first thing users notice, but they’re certainly one of the reasons users stick around. They add life to a product, making it more usable, engaging, and memorable.
In the fast-paced world of digital design, where users have endless options, these tiny interactions can be the difference between a good user experience and a great one. So, whether you’re designing an app, a website, or a product, don’t underestimate the power of microinteractions. They’re the secret sauce that can take your design to the next level.
Frequently Asked Questions
What is the difference between micro animations and micro interactions?
Micro animations are small, subtle animations used to enhance visual appeal or provide feedback. Micro interactions, on the other hand, are brief interactions that involve user actions and responses, often incorporating micro animations to make the experience more intuitive and engaging.
Which is the most useful element of microinteractions?
The most useful element of microinteractions is feedback. It informs users about the system’s response to their actions, guiding them and enhancing the overall user experience.