
Introduction
Understanding and applying different types of UX laws is necessary in designing for users. These concepts are not arbitrary; they are supported by psychology and usability studies. Here, we look at 10 important UX laws, explaining their significance, giving examples, and sharing tips for implementation. By the end, you’ll have a solid understanding of how these laws might enhance your design.
1. Fitts’s Law
Fitts’s Law states that the time required to move to a target is a function of its size and distance. Simply put, larger and closer targets are fast and easy to hit. This law highlights the importance of making actionable items easy to access and interact with in digital interfaces.
Example: Consider the large “Buy Now” or “Add to Cart” button on the Amazon app. Its size ensures users can tap it effortlessly without precise targeting. Compare this to small, hard-to-tap links that frustrate users and increase errors.
Pro Tip: Touch targets should have ample spacing between them. And they should be large enough for users to accurately select them. Learn more about design principles on small screens.
Why It Matters: By reducing the effort required for interaction, you make the user journey smoother and more intuitive. Small tweaks, like resizing buttons or positioning them strategically, can drastically improve usability.

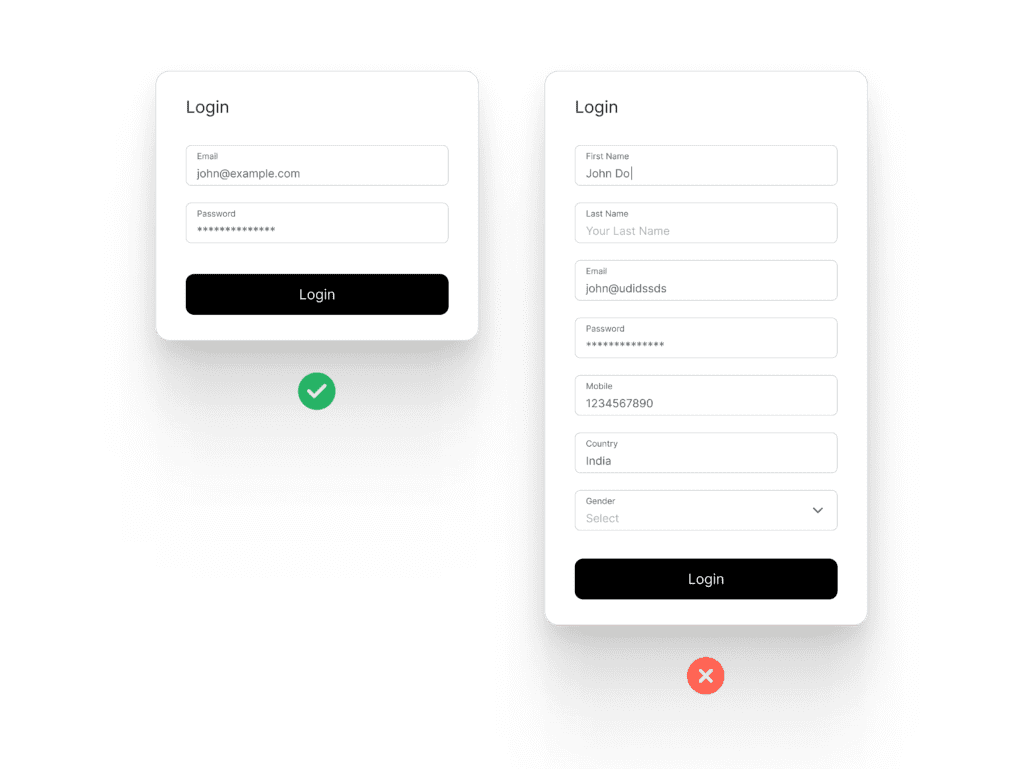
2. Hick’s Law
Hick’s Law states that the more options you present to a user, the longer they will take to decide. This principle reiterates the significance of simplicity and prioritization in design.
Example: Google’s homepage. Google keeps the decisions required to enter a keyword to a minimum by eliminating any additional content that could distract from the act of typing a keyword or require additional decision-making.
Pro Tip: Reduce cognitive load by categorizing options and prioritizing frequently used features. Instead of showing everything at once, use progressive disclosure—reveal details as users explore.
Why It Matters: Simplified choices lead to faster decisions, better engagement, and higher conversion rates. Focus on clarity and guide users through their journey step by step.

3. Jakob’s Law
According to Jakob’s Law users prefer interfaces similar to those they are already familiar with on other sites. They expect familiarity across platforms, which helps reduce the learning curve.
Example: Social media apps share familiar designs like bottom navigation bars, vertical scrolling, and tap-to-like icons making it easy for users to switch between them. Imagine if one app used a top bar while another used a hidden menu; users would struggle.
Pro Tip: Research the user expectations of your niche and align your design with common patterns. Creativity is important, but uniqueness should not compromise usability.
Why It Matters: Familiarity breeds comfort and trust, which is essential for keeping users; thus, leveraging familiar patterns will ensure a seamless experience across devices and platforms.

4. Tesler’s Law
Tesler’s Law, or the Law of Conservation of Complexity, states that every application has an inherent complexity that cannot be reduced. The goal is to transfer complexity from users to the system.
Example: Automatic data-saving features in Google Docs simplify user workflows while managing complexities in the background. Users don’t need to worry about manually saving their work.
Pro Tip: Identify areas where you can reduce user effort, like auto-filling forms or offering default settings. For example, pre-selecting commonly chosen options can save users time.
Why It Matters: A user-friendly design takes the burden of complexity off the user, creating a smooth and enjoyable experience. This principle is especially crucial in technical or feature-rich applications.

5. Postel’s Law
Postel’s Law advises designers to be liberal in what they accept and conservative in what they send. This is especially important for input validation and error handling.
Example: A form field that accepts phone numbers in various formats (e.g., with or without country codes) exemplifies this law. Users should not be forced to reformat their input repeatedly.
Pro Tip: Accept different inputs from users but keep output consistent. For instance, you may accept dates in different formats but present them in one standard format.
Why It Matters: Flexibility reduces user frustration and errors, creating a positive impression of your product. This approach is especially crucial in global applications.

6. Miller’s Law
Miller’s Law states that an average person can hold only 7±2 items in their working memory at a time. This principle applies to the design of interfaces and information architecture.
Example: Navigation menus with less than 7 items are easier to process and navigate. Compare this to a menu with 20+ items, which can overwhelm users.
Pro Tip: Break down information into smaller chunks. Use bullet points, tabs, and collapsible sections to simplify content.
Why It Matters: Designing with memory limitations in mind ensures that users can easily understand and interact with your interface without feeling overloaded.
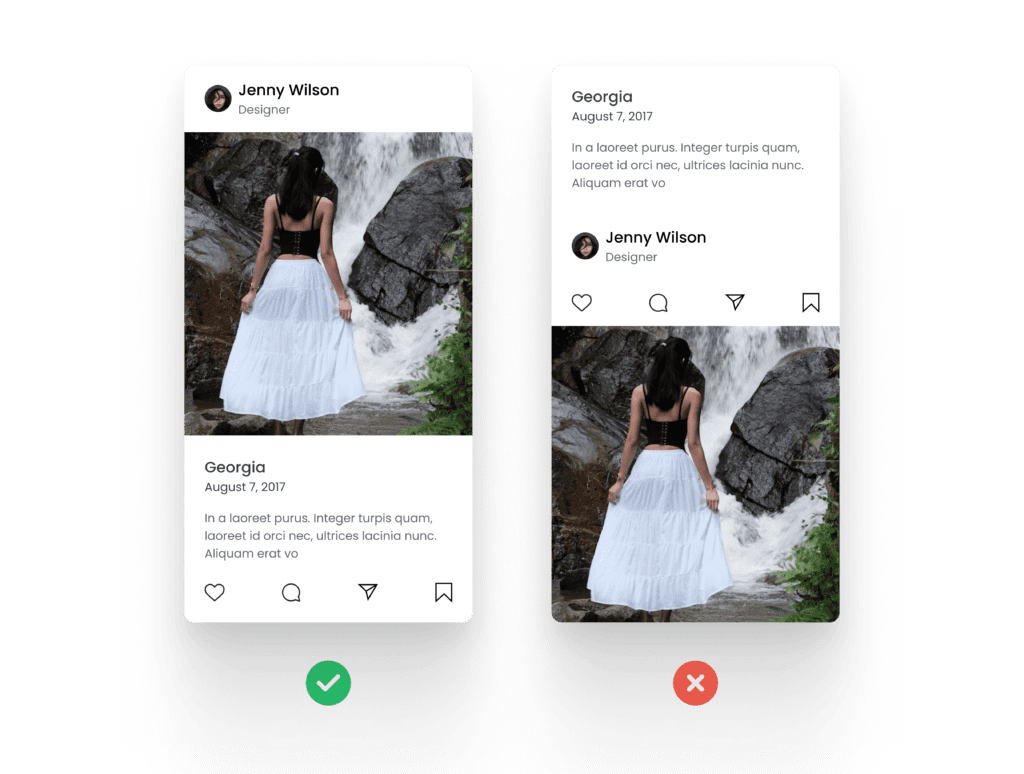
7. Law of Proximity
The Law of Proximity suggests that objects placed close to each other are perceived as related.
Example: In Facebook posts, the user’s profile picture, name, and timestamp are placed together at the top of each post. Below, the post content, likes, comments, and share buttons are grouped, indicating their connection to that specific post.
Pro tip: Use spacing wisely to form visual groups and improve comprehension. To reduce ambiguity, align labels with their appropriate fields.
Why This Matters: Strategic grouping provides a sense of organisation, making interfaces more intuitive and visually appealing.

8. Law of Simplicity
This law, rooted in Gestalt psychology, states that people perceive designs in their simplest form. Simplicity reduces cognitive load and enhances user satisfaction.
Example: Minimalist interfaces like Apple’s iOS prioritize simplicity, removing unnecessary elements and focusing on core functionalities.
Pro Tip: Eliminate clutter and focus on the essentials. White space is your ally in creating clean and easy-to-navigate designs.
Why It Matters: Simplicity not only improves usability but also enhances the overall aesthetic of your product. A clean design communicates professionalism and trust.

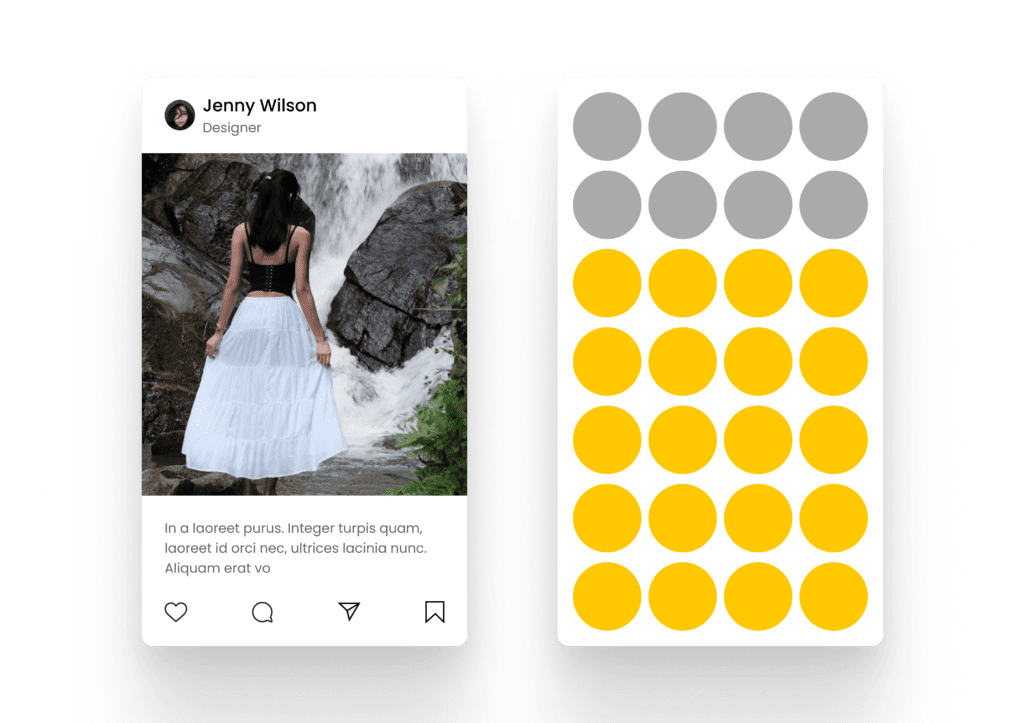
9. Law of Similarity
The Law of Similarity states that users group similar elements, perceiving them as part of the same category.
Example: On Instagram, profile pictures at the top of the app are displayed in circular frames with a gradient ring to indicate active stories. The uniform appearance of these circles shows that they all belong to the “Stories” feature.
Pro Tip: Maintain consistency in fonts, colors, and shapes to guide user perception. Avoid using similar styles for unrelated elements.
Why It Matters: Consistency builds familiarity and reduces confusion, making it easier for users to navigate your app/website.

10. Goal Gradient Effect
The Goal Gradient Effect suggests that people tend to work harder and stay more motivated as they near a goal. This principle is useful for driving user engagement to the completion of a given process.
Example: Think of loyalty programs that show progress bars, such as “You’re 80% closer to your next reward!” This visual representation motivates users to complete the remaining 20%.
Pro Tip: Use progress indicators in multi-step forms or gamify processes to encourage completion. For example, show users how far they’ve come and what’s left to achieve their goal.
Why It Matters: By leveraging this effect, you can increase user engagement and ensure higher completion rates for tasks or interactions.

Conclusion
Mastering these types of UX laws can significantly improve your designs. By understanding principles like Fitts’ Law, Hick’s Law, and others, you create experiences that are intuitive, efficient, and enjoyable. These UX laws with examples highlight the importance of aligning design decisions with user psychology.
Remember, great design isn’t just about aesthetics; it’s about usability and user satisfaction. By incorporating these principles into your workflow, you’ll craft interfaces that resonate with users.
Frequently Asked Questions
What is the flow law of UX?
The Flow Law of UX is based on the concept of “flow”, a mental state where users are fully immersed in an activity and lose track of time. In UX design, achieving flow means creating an experience that is engaging, challenging yet achievable, and free of distractions. It involves providing users with a smooth, intuitive, and uninterrupted path to complete tasks, which helps them maintain focus and enjoy the process. To facilitate flow, designers aim to balance complexity and simplicity, provide clear feedback, and remove friction in the user journey.
What are the 7 principles of UX design?
The 7 principles of UX design focus on creating user-friendly, efficient, and accessible interfaces. They emphasize user-centered design, ensuring designs meet user needs, and usability for easy navigation. Consistency in design elements, clear feedback, and a well-organized hierarchy guide users smoothly through tasks. Simplicity reduces complexity, and accessibility ensures usability for everyone, including those with disabilities. These principles work together to create intuitive, effective, and engaging user experiences.